这里的图数据特指布局后的图数据,主要包括顶点信息(ID和坐标等)以及边信息,先前已经写过如何使用Gephi来进行数据的可视化,具体文章见:
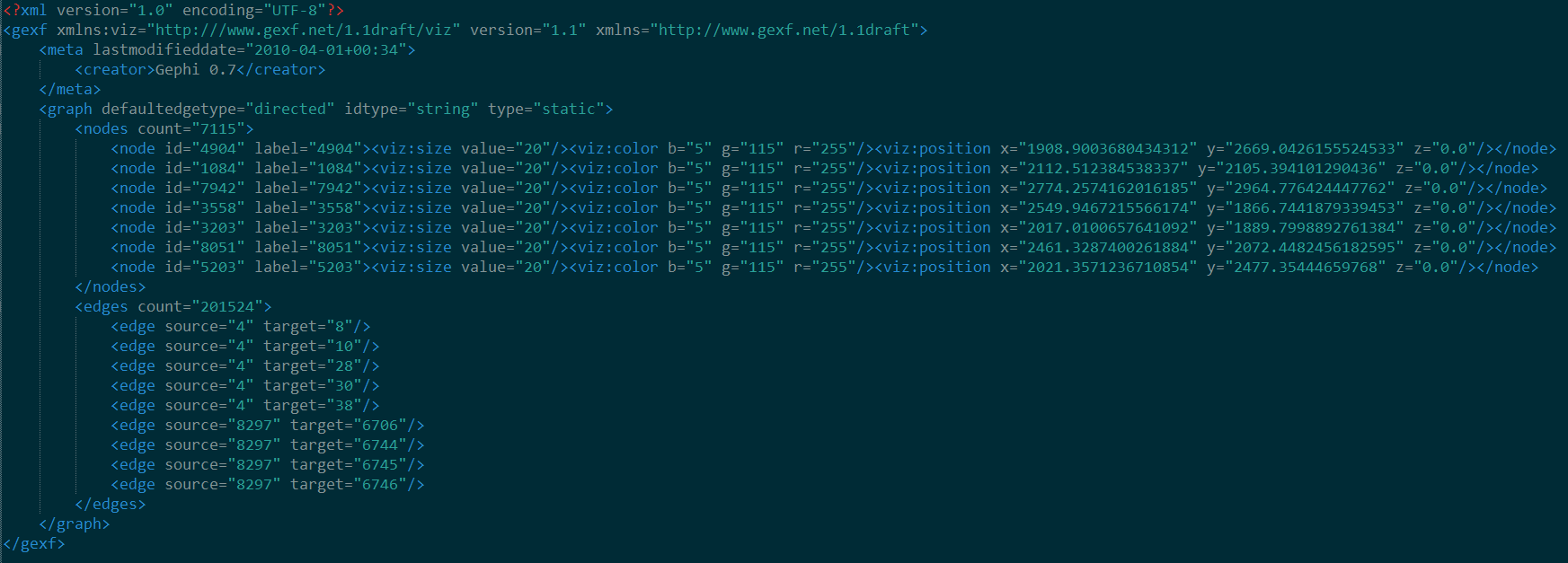
Gexf
Gexf是Gephi的输入数据格式,其本质上是XML文件格式,标注了顶点信息和边信息。

如果我们想让自己的布局代码生成的数据直接拿到Gephi中展示,那就还需要有一步将数据构造成上图的格式,说道使用Gephi进行布局的可视化,虽然可以使用Gephi-Toolkit进行,已经是比较轻量的嵌入到原有项目中,但还是耦合较高,需要多处硬编码联动,并且在二次利用时针对XML的解析往往是不够高效的。
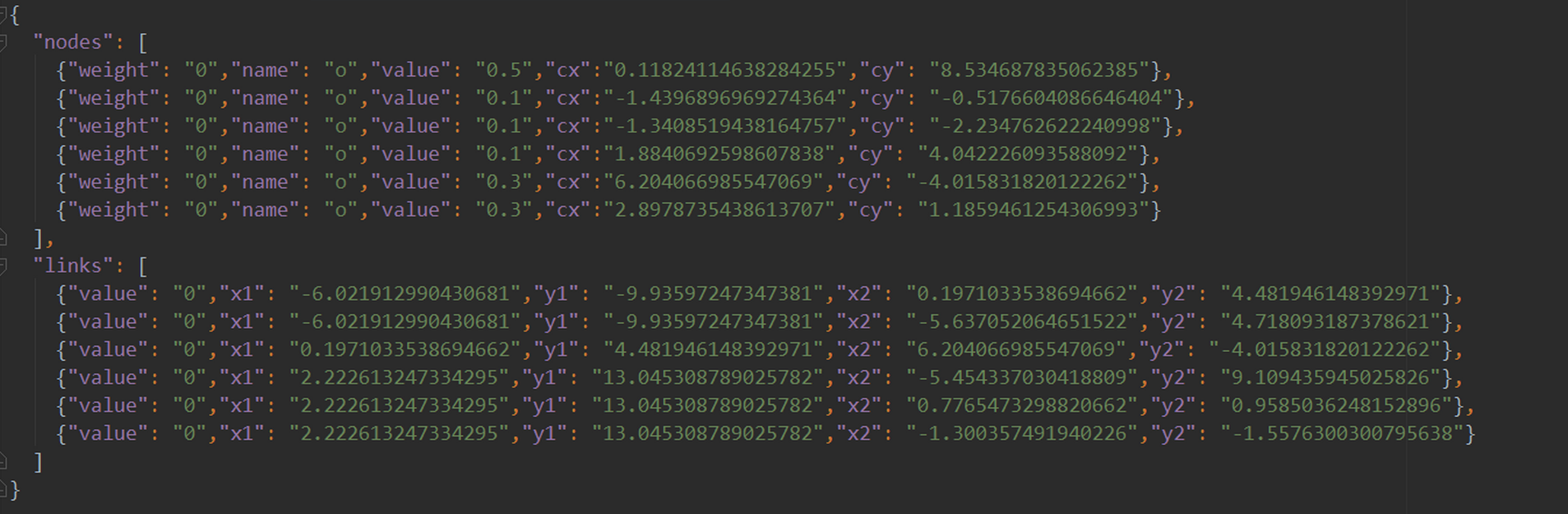
JSON
JSON格式大家都十分耳熟能详了,针对上述的Gexf的种种局限,使用前端可视化工具可以作为一个解决方案,布局程序只需生成指定格式的JSON数据,然后由D3.js进行解析绘制即可。

由上图可以看出,其整体结构比Gexf要更简单,但是有部分坐标冗余,不过影响不大,使用JSON的好处是可以方便的对数据进行操作(无论是在前端还是后端)
D3.JS
关于D3的详细叙述,请移步 这里,注意现在已经有 D3.V4 版本了(其实V5也有了)。
Node的作用
这里为什么要用Node,其实主要是为了起一个Server,由上面的叙述可以知道,这里d3需要读取json文件,那么问题来了,直接静态打开是会报错的,必须放到一个Server内以请求的方式进行才可以,这个Server从何而来,当然可以是Tomcat,但是,人总是要接受新事物,Node的强大已经在各方面都慢慢体现出来了,服务容器当然也有他的身影,这里我只用了其中一种方式(http-server),如果时间允许自己实现一个也是可以的。
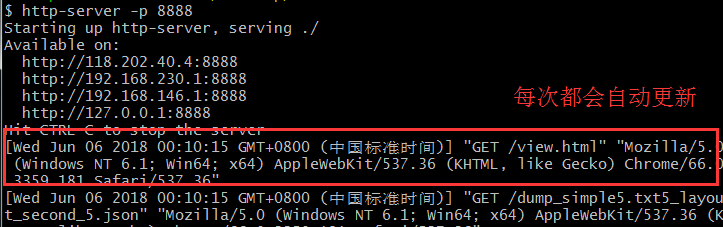
http-server除了可以快速起Server外,还具有实时更新的功能,即,我只管往目录内写(更新)文件,然后用d3进行绘制,更新的部分会自动更新到Server,即重写覆写文件后我不需要重开Server,只需要刷新一下页面即可。

<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
http-server的使用方式
1 | hadoop@msi-PC MINGW64 ~/Desktop/CNPM |
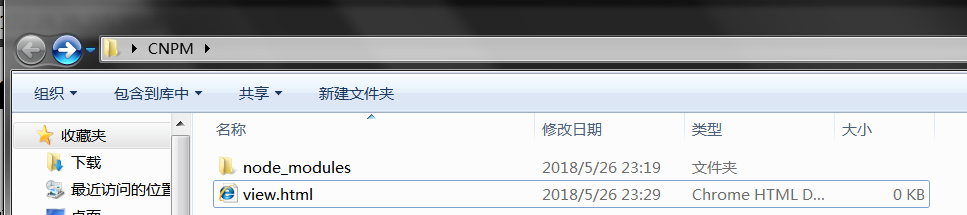
完成后的目录如下所示,这里的整个目录就如同Tomcat的Webapp目录一样;

注意:这里的文件是可以动态增删改的
最后的检验
这里使用d3直接尝试读取生成的csv文件,目的是验证d3是否能够取到生成的数据文件。
1 |
|
打开浏览器输入localhost:8888/view.html在Console中会发现csv内的数据已经被读取到。

注意,必须是以请求的方式进行读取,否则会发生如下错误(如果直接以静态资源的方式打开view.html)

坐标轴绘制、图绘制
😒 留下您对该文章的评价 😄





