在更换主题后的这一段时间里,博客运行良好,内容我也在不断完善,评论自然是继承原来的 Valine 也运行正常,但是,其实从上个主题开始,我就没有配置邮件的评论系统,所以对于评论的查看,我一直都是登陆 LeanCloud 后台来完成的。当然,默认的邮件提醒我是配置了的,但那个太简陋了,几乎没有使用价值。关于 ValineAdmin,群友早就配置过了,这次终于轮到自己来配一下了。
为什么我现在才配
因为我一直有个误区,那就是完成该配置需要在LeanCloud完成实名认证,但实际是不需要的!配置 ValineAdmin 是不需要 LeanCloud 实名认证的!(目前我仍然没有进行实名认证)
而且依托于Valine使用的应用/仓库即可,完全没有其他要求。
添加 ValineAdmin 步骤
明确:
这里用的是“添加”,也就是说,ValineAdmin 和原来的 Valine 完全可以共存,互不影响,不需要重新配置。
1. 遵循 Valine 官方教程完成 Valine 的配置
1 | https://valine.js.org/quickstart.html |
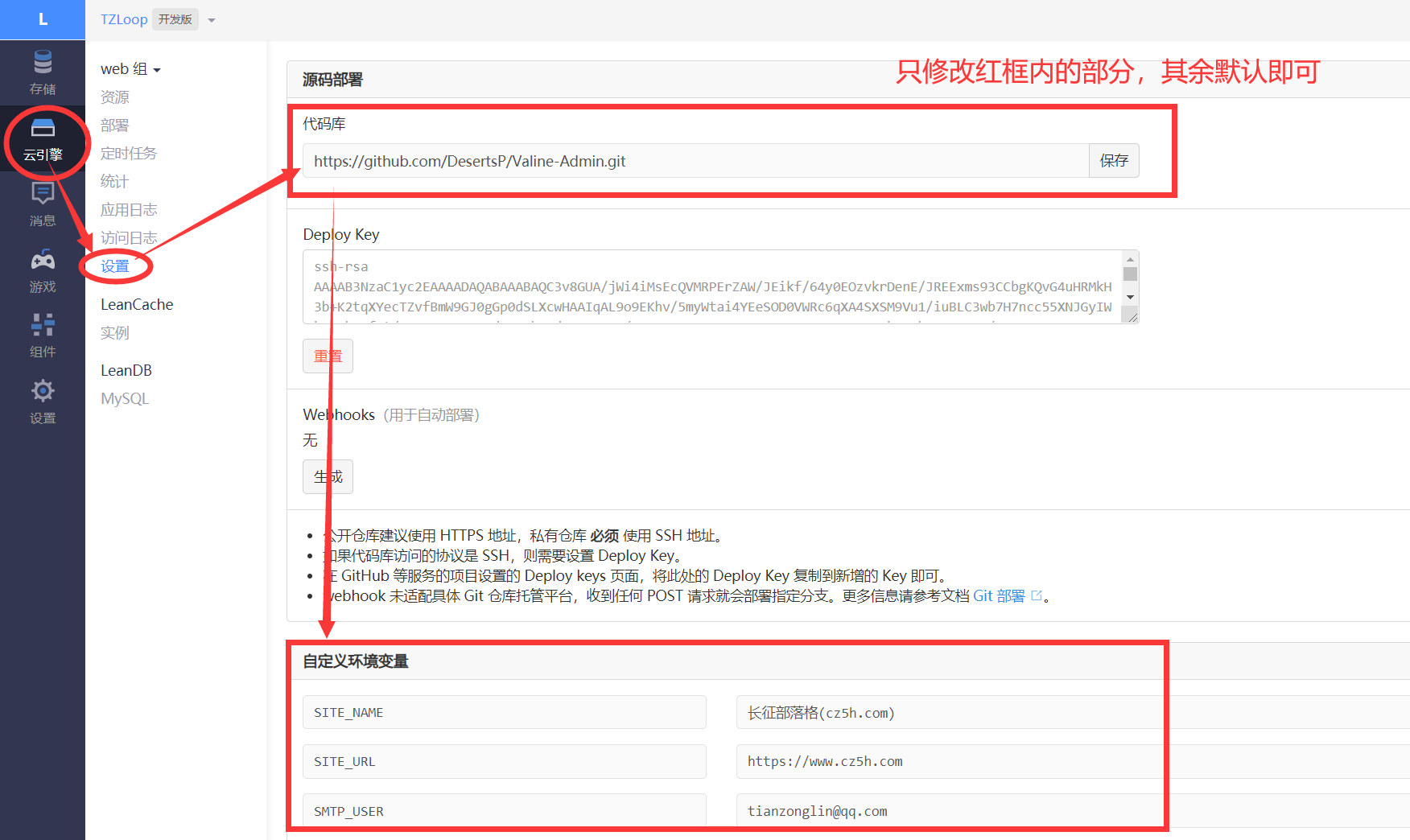
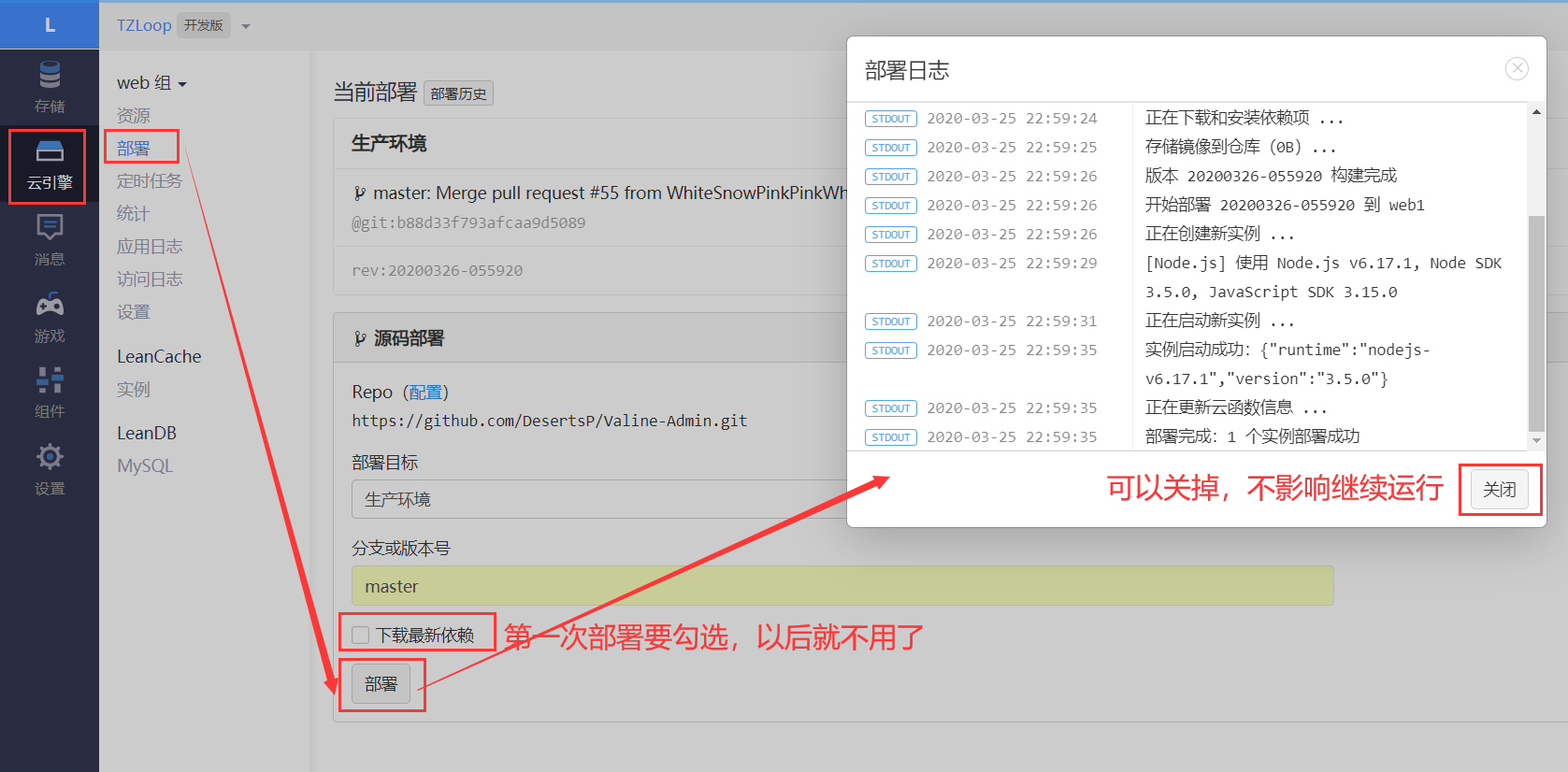
2. 进入配置页面

3. 源码部署填写以下仓库
1 | https://github.com/DesertsP/Valine-Admin.git |
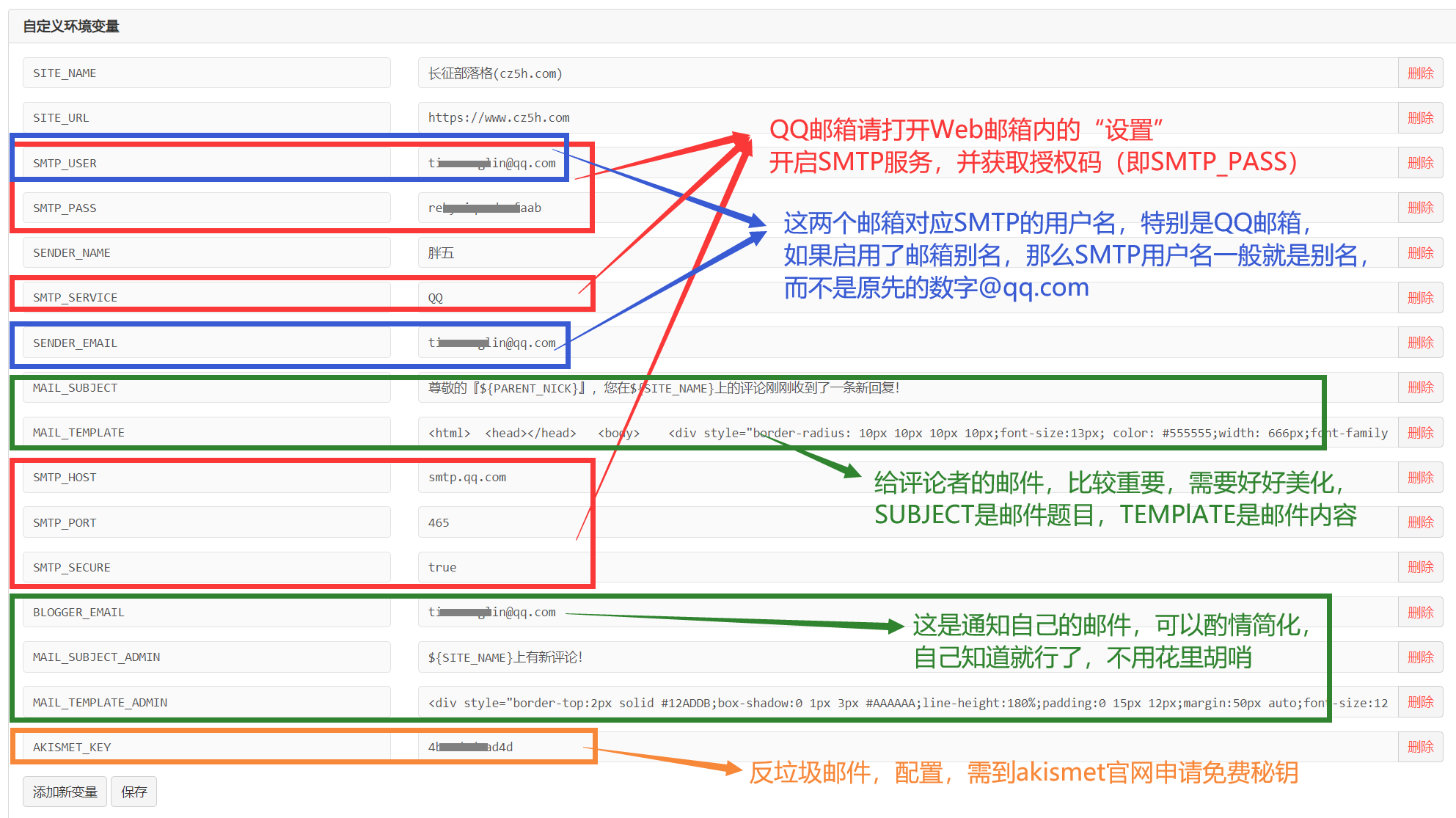
4. 填写16个自定义变量

注意事项:
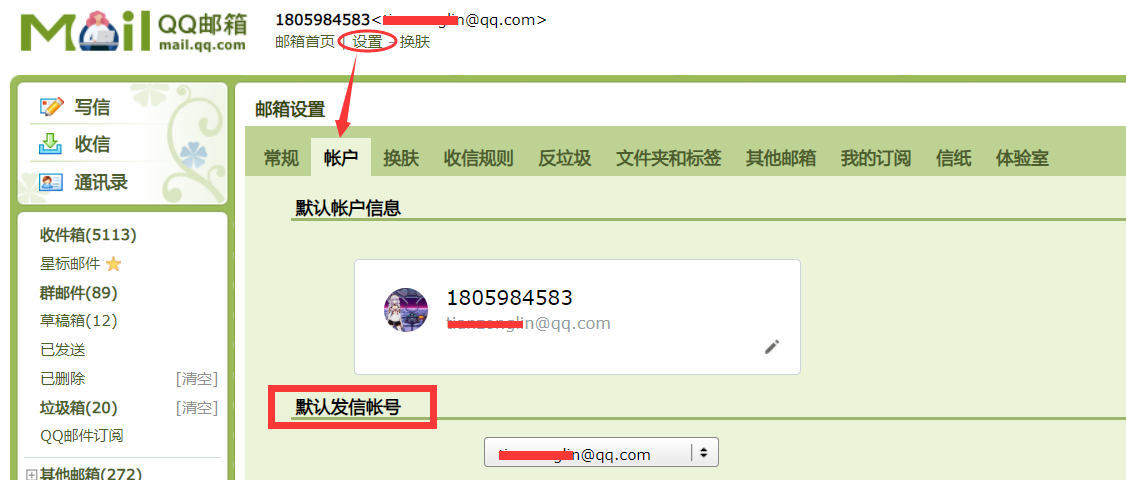
- 务必确认已开通SMTP服务,以QQ为例需要发送短信来获得授权码;
- SMTP_USER 和 SENDER_EMAIL 务必正确

- AKISMET_KEY 请到akismet.com注册并选择免费版获得秘钥,否则在LeanCloud实例日志内会出现“Akismet key 异常!”的错误。
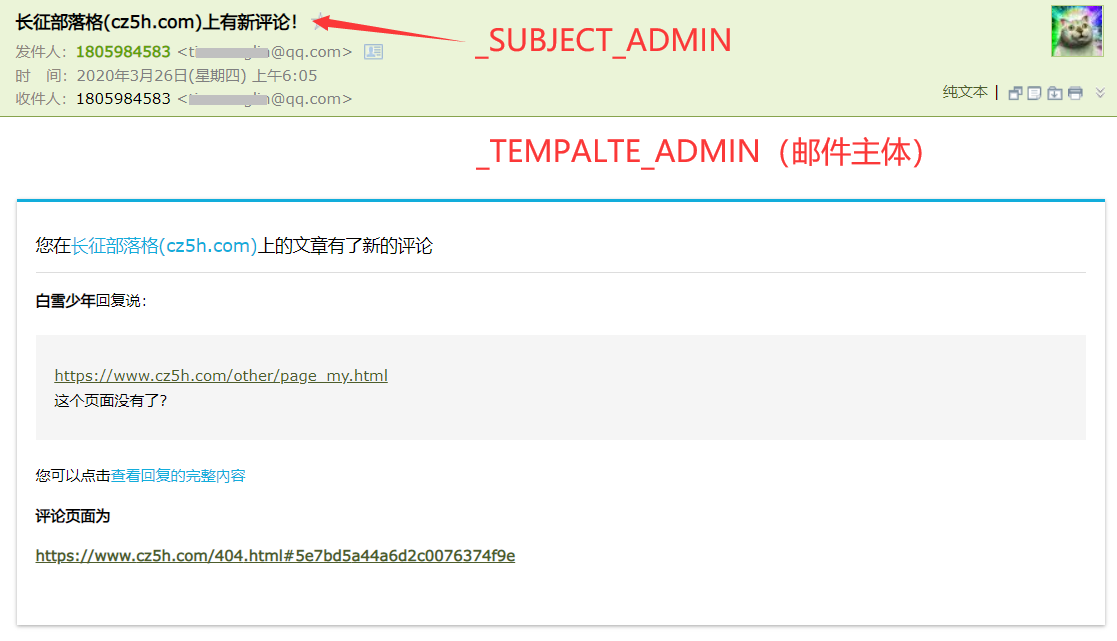
5. 给博主通知的邮件模板
- BLOGGER_EMAIL 就是博主的邮箱;
- MAIL_SUBJECT_ADMIN 邮件标题;
- MAIL_TEMPLATE_ADMIN 邮件正文,注意变量位置,其他完全是HTML标签,可自己重写:
1 | <html> |
效果:

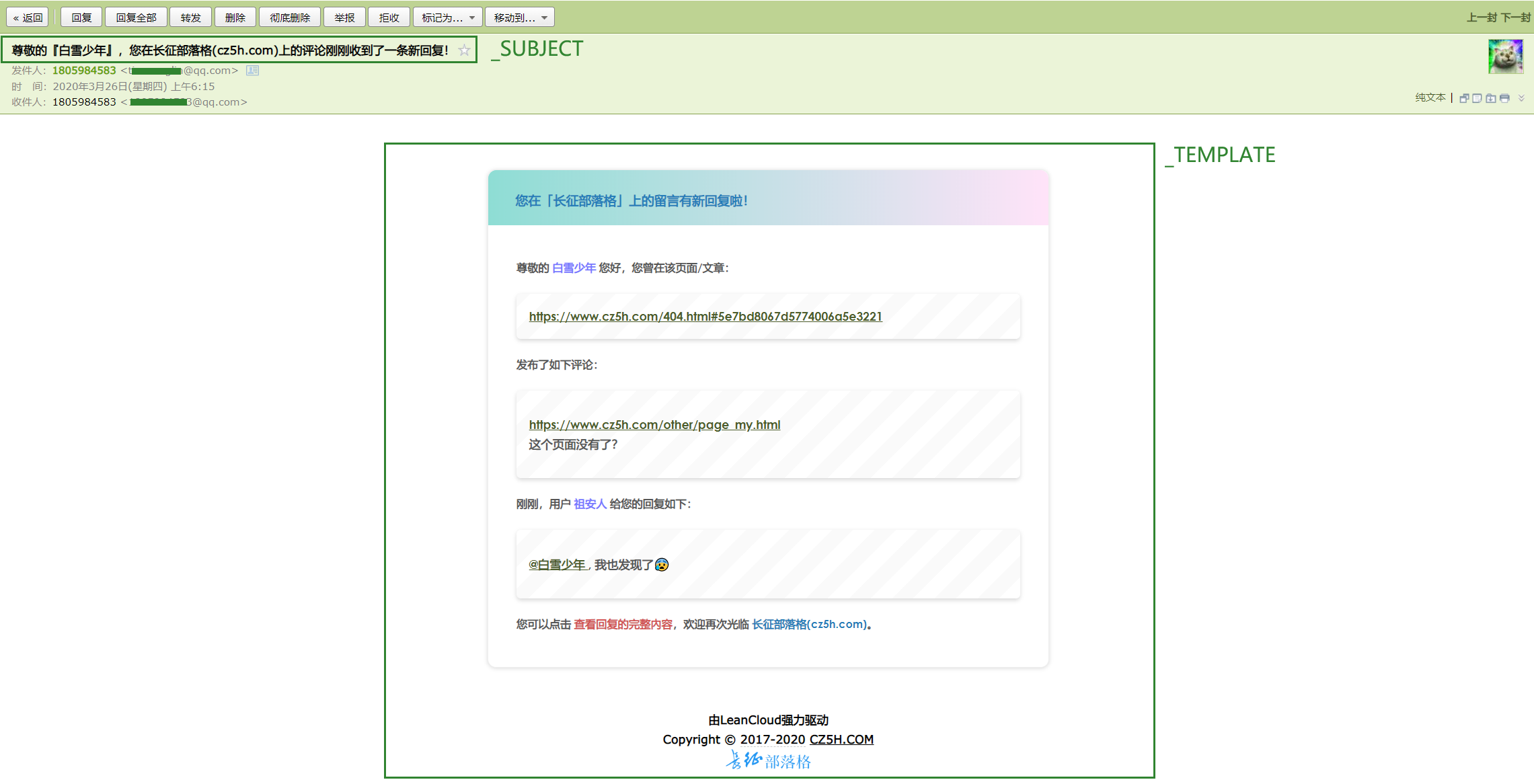
6. 给评论者通知的邮件模板
- MAIL_SUBJECT 邮件标题,注意措辞;
- MAIL_TEMPLATE 邮件正文,需要美化!
- 不同于站长的通知邮件,这是给评论者看的,必须花里胡哨,这是面子工程!
<< 更多精彩尽在『程序萌部落』>>
<< https://www.cxmoe.com >>
1 | <html> |
收到邮件的评论者看到的效果:

7. 变量填写完毕后部署

完成之后的问题
以上全部完成,基本可以实现比较友善的评论系统,但仍然存在一个大问题:
LeanCloud 的强制休眠!
该休眠会导致有很大概率用户在评论时实例是休眠状态,从而导致邮件提醒的不可触发,即以上整个邮件系统并不是 100% 可用,迫切需要一种比较好的休眠策略。(好像每天必须休眠6小时)
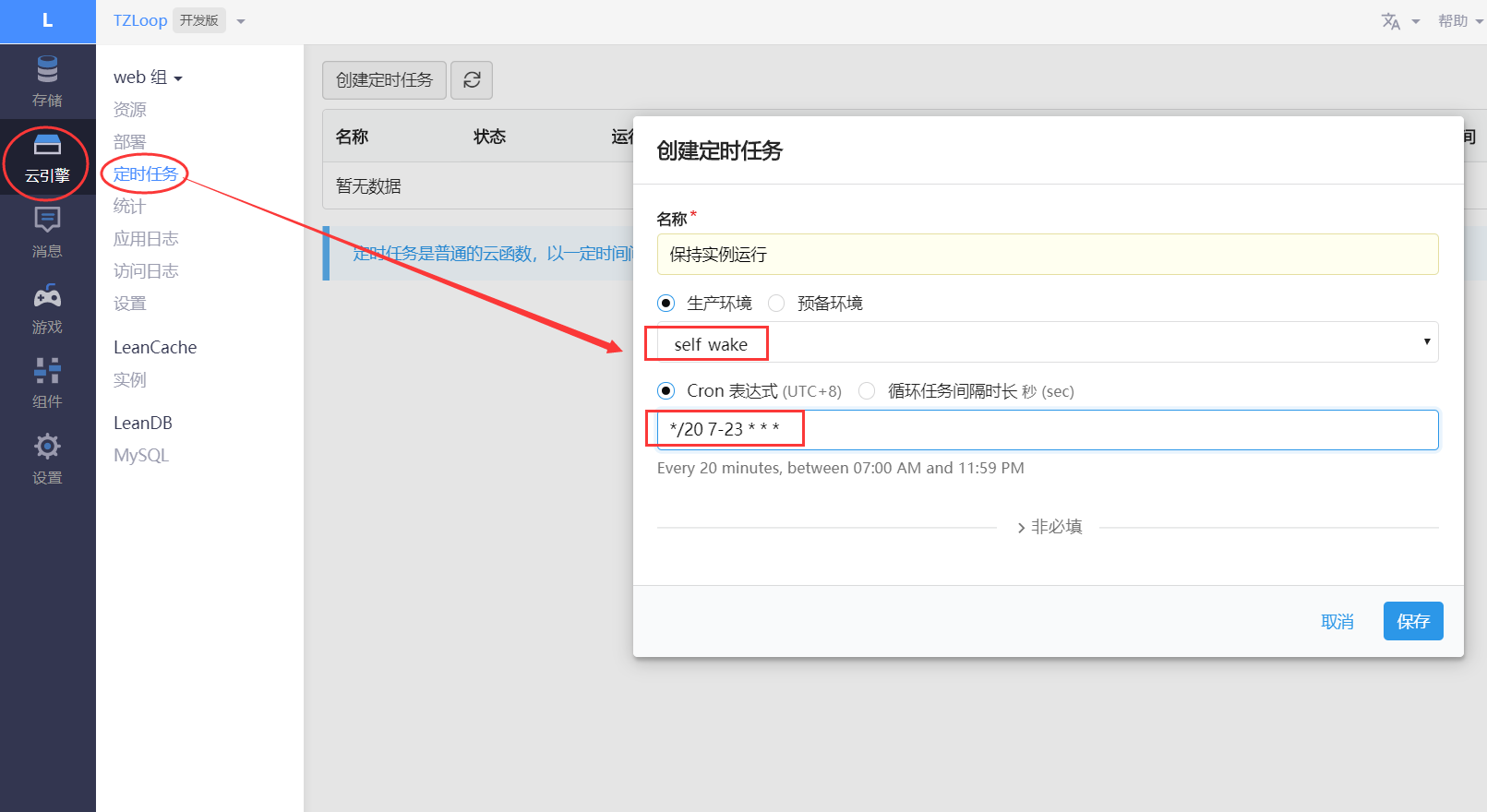
可能的解决措施:
使用定时器激活:*/20 7-23 * * *

附录,文字版
自定义环境变量:
| NAME | VALUE | 备注 | NO. |
|---|---|---|---|
SITE_NAME |
程序萌部落(cz5h.com) |
基本信息 |
01 |
SITE_URL |
https://www.cxmoe.com |
基本信息 |
02 |
SENDER_NAME |
胖五 |
SMTP配置 |
03 |
SENDER_EMAIL |
tian*****@qq.com |
SMTP配置 |
04 |
SMTP_USER |
tian*****@qq.com |
SMTP配置 |
05 |
SMTP_PASS |
rekyxiqasdo***** |
SMTP配置 |
06 |
SMTP_SERVICE |
QQ |
SMTP配置 |
07 |
SMTP_HOST |
smtp.qq.com |
SMTP配置 |
08 |
SMTP_PORT |
465 |
SMTP配置 |
09 |
SMTP_SECURE |
true |
SMTP配置 |
10 |
BLOGGER_EMAIL |
tian*****@qq.com |
站长通知 |
11 |
MAIL_SUBJECT_ADMIN |
${SITE_NAME}上有新评论! |
站长通知 |
12 |
MAIL_TEMPLATE_ADMIN |
详见第五段代码 | 站长通知 |
13 |
MAIL_SUBJECT |
尊敬的『${PARENT_NICK}』,您在${SITE_NAME}上的评论刚刚收到了一条新回复! |
用户通知 |
14 |
MAIL_TEMPLATE |
详见第六段代码 | 用户通知 |
15 |
AKISMET_KEY |
4b02d0d***** |
评论过滤 |
16 |
😒 留下您对该文章的评价 😄





